Posts Tagged ‘Ohjeet’
Yläpalkin kuvan lisääminen
Näin saat esimerkiksi lisättyä blogin yläpalkkiin kuvan. Ohjeet on tehty käyttäen WhiteWash-pohjaa, en ole testannut miten ne toimivat muilla pohjilla. Kokeilkaa ja kikkailkaa koodin kanssa, sitä ei tarvi pelätä. Toivottavasti näistä ohjeista on jotain hyötyä:
1. lataa kuva
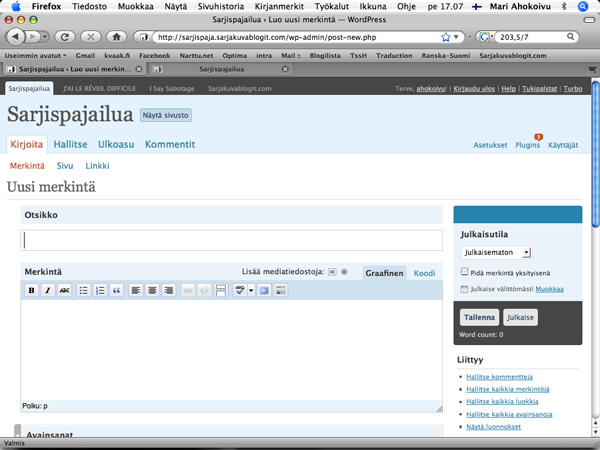
Tee header kuva valmiiksi, ja tallenna se oikeaan kokoon. esimerkiksi 650×250 pikseliä olevan kuvan pitäisi asettua nätisti yläpalkkiin. Lataa sitten kuva blogiisi. Mene normaalisti osioon kirjoita –> Merkintä, ja lataa kuva sitä kautta (”lisää mediatiedostoja” tekstin vieressä oleva neliö).


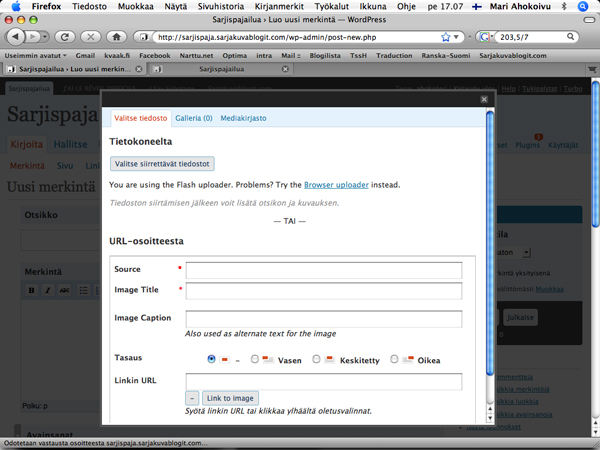
kun kuva on ladattu kopioi kuvan linkki itsellesi

2. header img
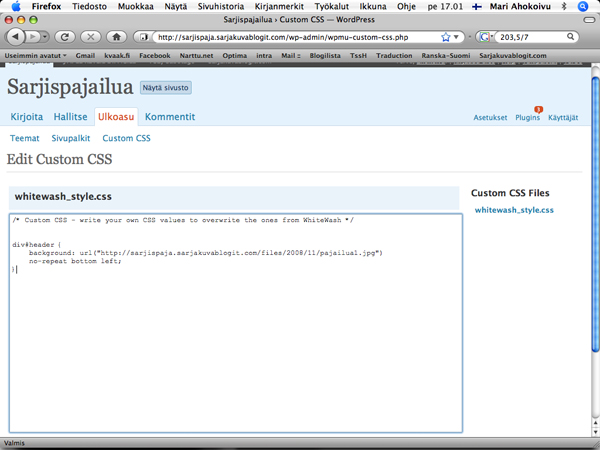
voit siirtyä sitten pois blogimerkinnän kirjoittamisesta (sitä ei tarvitse tallentaa) kohtaan ulkoasu ja custom css

kirjoita css tiedostoon seuraava koodinpätkä:
div#header {
background: url("http://kuva.jpg")
no-repeat bottom left;
}

jossa http://kuva.jpg tekstin tilalle lisäät kuvasi linkin. voit siirtää kuvan paikkaa kirjoittamalla bottom left käskyn tilalle esim. bottom right.
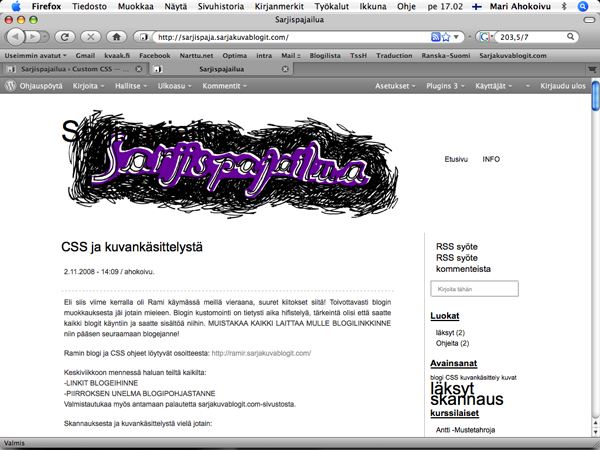
paina nappia päivitä tiedosto. yläpalkin kuvan pitäisi nyt näkyä sivuillasi.
yläpalkin korkeutta ja palkin alapuolella olevaa viivaa voit muokata koodinpätkällä:
div#header {
height: 227px;
border-bottom: none;
}



3. otsikkotekstin piilotus
jos haluat automaattisesti sivulle tulevan otsikkotekstin piiloon, se tapahtuu seuraavalla koodilla:
#header h1 {
display: none;
}

4. otsikkotekstin muokkaus
jos haluat säilyttää otsikkotekstin ja siinä olevan linkin, mutta haluat muuttaa sitä tai siirtää sitä, se tapahtuu lisäämällä seuraavan koodin:
#header h1 {
font-size: 30px;
font-weight: 100;
font-family: Arial, Helvetica, sans-serif;
padding: 190px 0 5px 0;
text-align: right;
}
#header h1 a {
color: #000033;
text-decoration: none;
}
#header h1 a:hover {
color: #000033;
text-decoration: underline;
}
#header h2 {
color: #000033;
font-size: 19px;
font-weight: 100;
padding: 0 0 0 0;
letter-spacing: -1px;
line-height: 12px;
}
jossa ”header h1” on yläotsikko, ”header h1 a” sen linkki ja ”header h1 hover” säätää, mitä linkille tapahtuu, kun siihen vie hiiren päälle. ”header h2” on alaotsikko.
color: tällä voit muuttaa väriä. Värikoodeja löytää googlaamalla, tai jos sinulla on kuvankäsittelyohjelma, niin voit tarkistaa koodit sen kautta. Koodin pitäisi tunnistaa myös perusvärit kirjoittamalla ne englanniksi ”white” ”red” jne.
text-decoration: tekstiin tuleva ”koristelu”.
underline alleviivaa
none ei tee mitään koristeita
font-size: fontin koko
text-align: mihin teksti sijoittuu (left, right, center)